 Die letzten 8 Wochen habe ich mich intensiv mit einem meiner eigenen Projekte beschäftigt und heute ist nun der Relaunch von CheatsCorner.de online gegangen.
Die letzten 8 Wochen habe ich mich intensiv mit einem meiner eigenen Projekte beschäftigt und heute ist nun der Relaunch von CheatsCorner.de online gegangen.
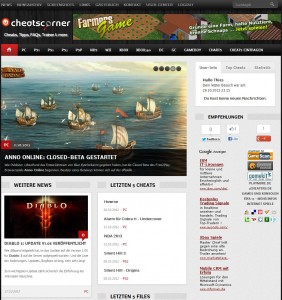
Seit 14 Jahren ist dieses Projekt nun online, das zuletzt genutzte Layout wurde seit gut 6 Jahren genutzt. Sowohl technisch (teilweise basierte es noch auf Tabellenlayouts) wie auch optisch war es alles andere auf der Höhe der Zeit, ein moderners Design war wirklich angebracht. Neben der Nutzung von jQuery, Slidern & Co. stand im Fokus aber auch die Bedienung von Besuchern mit Browsern auf mobilen Endgeräten, Tablets etc. Daher investierte ich viel Zeit in ein Responsive Design, was (hoffentlich) eine weitgehend gute Darstellung auch auf diesen Geräten ermöglicht. Optimiert auf eine Auflösung ab 1280 Pixeln Bildschirmbreite, was laut Statistik bei rd. 85% der Besucher der Website gegeben ist, passt sich die Darstellung bei kleineren Auflösungen entsprechend an. So werden die beiden Menues der Website z.B. bei kleineren Auflösungen per Javascipt in ein Drop-Down-Menue umgewandelt.
Ich hoffe natürlich, dass das neue Layout auch optisch gut ankommt und freue mich auf Feedback via Kommentaren, eMails etc.
Hi Frank.
Auf der Seite selbst habe ich keine Nachrichten gefunden die ich kommentieren könnte, deswegen meckere ich hier.
Ich grunde ist das neue Aussehen nicht schlecht.
Aber manche Blöcke sind blöd positioniert. So das man erstmal viel scrollen muss.
Ein Tipp.
Die Datei-Beschreibung sollte über den Downlod-Knopf sein.
So ist es wahrscheinlicher das der Nutzer vorher die Hinweise liest.
Hi!
Das mit der „blöden“ Blockpositionierung musst Du schon etwas genauer erläutern, sonst kann ich damit leider nichts anfangen.
Die Anordnung des Download-Knopfes habe ich mehrfach geändert. Ich hatte die Sorge, wenn der Button von einigen Usern nicht gleich gefunden wird, dass dann das Interesse verloren geht. Aber ebentuell ist ein Umstellen der Anordnung doch besser. Muss ich mal testen.
CU
Frank
Hi
Vorher waren ja die Blöcke mit den Links zu den Fan-Seiten und Nachrichten oben-links.
Jetzt muss man ganz runter scrollen um sie zu finden.
Im Gegensatz zu dem Download-Knopf finde ich das blöd.
Die Datei-Beschreibung halte ich für oben besser, weil vielen klicken schnell auf den Download-Knopf, und wundern sich wieso die Datei nicht funktioniert.
Und dabei hätten sie vielleicht nur die Datei-Beschreibung beachten müssen.
Ich könnte mal einen Bildschirmfoto bearbeiten umd dir zu zeigen was ich meine?
P.S.
Ich habe keine Ahnung von der Materie, aber ich weiß was mir gefällt.:D
Das mit dem Download-Knopf und der Dateibeschreibung kann ich nachvollziehen, das werde ich wie gesagt nochmal prüfen / überarbeiten.
Die Verlinkung zu weiteren News und Fansites musste weiter nach unten rutschen, weil es einfach nicht weiter oben „reinpasst“. Das neue Layout ist mit Absicht als fixed Layout gewählt und vor allem auch responsive. Das funktioniert kaum mit einem fluid Layout bzw. hätte bei Auflösungen < 1280 Pixel Breite sowieso zur Folge, dass Teile des Contents runter rutschen müssen. Wenn ich die Verlinkung zu weiteren News und Fansites wieder rechts vom Content gesetzt hätte, wäre die Breite für den Content-Part so schmal geworden, dass es optisch einfach nach nichts ausgesehen hätte. Und ferner interessiert den Besucher der Content und erst danach Verlinkungen etc.
Daher halte ich diese Aufteilung weiterhin für sinnvoll und unumgänglich.
CU
Frank