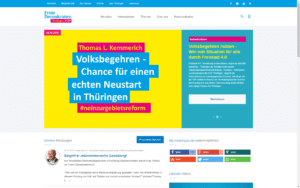
 Nachdem das letzte Design der Website der FDP Landesverband Thüringen bereits Mitte 2009 online ging und seitdem lediglich kleinere Schönheitskorrekturen vorgenommen wurden, war es wirklich an der Zeit dem Internet-Auftritt der Thüringer Liberalen einem umfangreichen Relaunch zu unterziehen. Heute war es nun endlich soweit, nach einigen Wochen intensiver Arbeit an einer modernen und frischen Theme und wenigen Tagen Downtime ist das Layout nun online.
Nachdem das letzte Design der Website der FDP Landesverband Thüringen bereits Mitte 2009 online ging und seitdem lediglich kleinere Schönheitskorrekturen vorgenommen wurden, war es wirklich an der Zeit dem Internet-Auftritt der Thüringer Liberalen einem umfangreichen Relaunch zu unterziehen. Heute war es nun endlich soweit, nach einigen Wochen intensiver Arbeit an einer modernen und frischen Theme und wenigen Tagen Downtime ist das Layout nun online.
Eines der wichtigsten Features ist natürlich ein komplett Responsive Design, um dem Anspruch der Besucher via Smartphones, Tablets & Co. gerecht zu werden. Hierfür wurde als Basis u.a. JQuery, Bootstrap sowie Fonts Awesome inkl. diverser Plugins genutzt. Eine wesentliche Änderung findet sich auf der Startseite, auf der bisher rein die letzten Neuigkeiten angezeigt wurden und die nun durch eine Portalseite mit Slider, Terminankündigungen & Co aufgewertet wurde. Auch eine Anbindung an die wichtigsten Social Media Plattformen wurde wieder integriert, wobei aus Datenschutzgründen auf eine direkte Anbindung verzichtet wurde. Stattdessen habe ich auf das Script shariff gesetzt, womit die Like-Daten via indirekter Server-Abfrage aktualisiert werden.
Feedback, (konstruktive) Kritik und Anregungen sind selbstverständlich auch diesmal wieder gern gesehen!

 Die letzten Tage und Wochen war es etwas ruhig hier auf meiner Website, denn ich hatte ein umfangreiches Projekt in Arbeit: das Redesign der Website der FDP Thüringen. Das letzte Layout hatte ich am 01.01.2006 online gestellt und entsprach inzwischen nicht mehr so ganz meiner Erwartungshaltung. Insbesondere das Layout sollte moderner wirken sowie den aktuellen Standards entsprechen und die sicherlich nicht unumstrittenen Web2.0-Features wie Twitter & Co. gehören integriert.
Die letzten Tage und Wochen war es etwas ruhig hier auf meiner Website, denn ich hatte ein umfangreiches Projekt in Arbeit: das Redesign der Website der FDP Thüringen. Das letzte Layout hatte ich am 01.01.2006 online gestellt und entsprach inzwischen nicht mehr so ganz meiner Erwartungshaltung. Insbesondere das Layout sollte moderner wirken sowie den aktuellen Standards entsprechen und die sicherlich nicht unumstrittenen Web2.0-Features wie Twitter & Co. gehören integriert.